DevTools для тестировщика — незаменимый инструмент в тестировании, который позволяет в реальном времени просматривать рендеринг сайта, элементы и изменять их для просмотра реакции сайта. В этой статье мы подробнее рассмотрим вкладки, которые могут быть полезны тестировщику в работе, и какие возможности они предоставляют.
Вкладки DevTools
Консоль включает несколько ключевых вкладок, каждая из которых имеет свою функциональность.
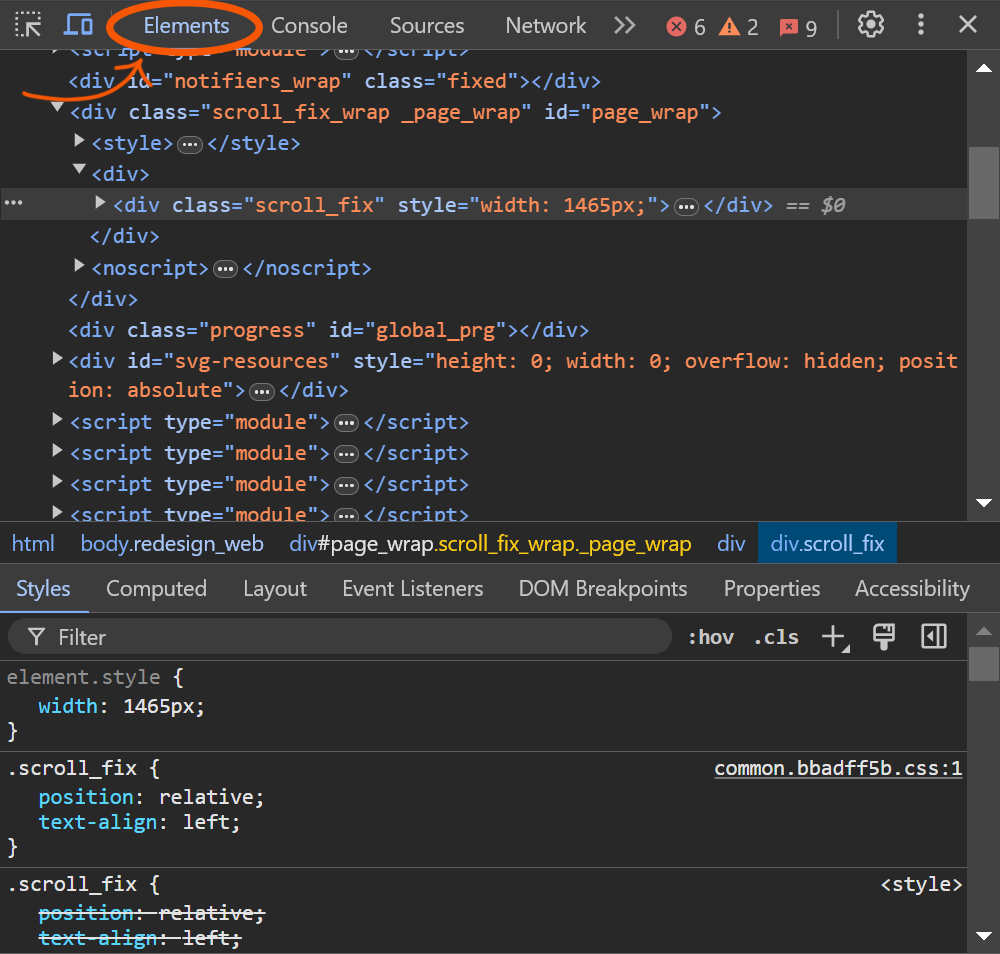
1. Раздел «Elements» является одним из самых полезных инструментов для тестировщиков. Здесь можно просмотреть структуру DOM-дерева, что позволяет понять иерархию элементов на странице. Также можно изменять HTML-элементы, что упрощает тестирование верстки. В этом разделе есть возможность вносить изменения в CSS и JavaScript для быстрого тестирования, а также редактировать текст, формировать атрибуты и манипулировать элементами страницы для проверки различных аспектов дизайна и функциональности.
1. Раздел «Elements» является одним из самых полезных инструментов для тестировщиков. Здесь можно просмотреть структуру DOM-дерева, что позволяет понять иерархию элементов на странице. Также можно изменять HTML-элементы, что упрощает тестирование верстки. В этом разделе есть возможность вносить изменения в CSS и JavaScript для быстрого тестирования, а также редактировать текст, формировать атрибуты и манипулировать элементами страницы для проверки различных аспектов дизайна и функциональности.

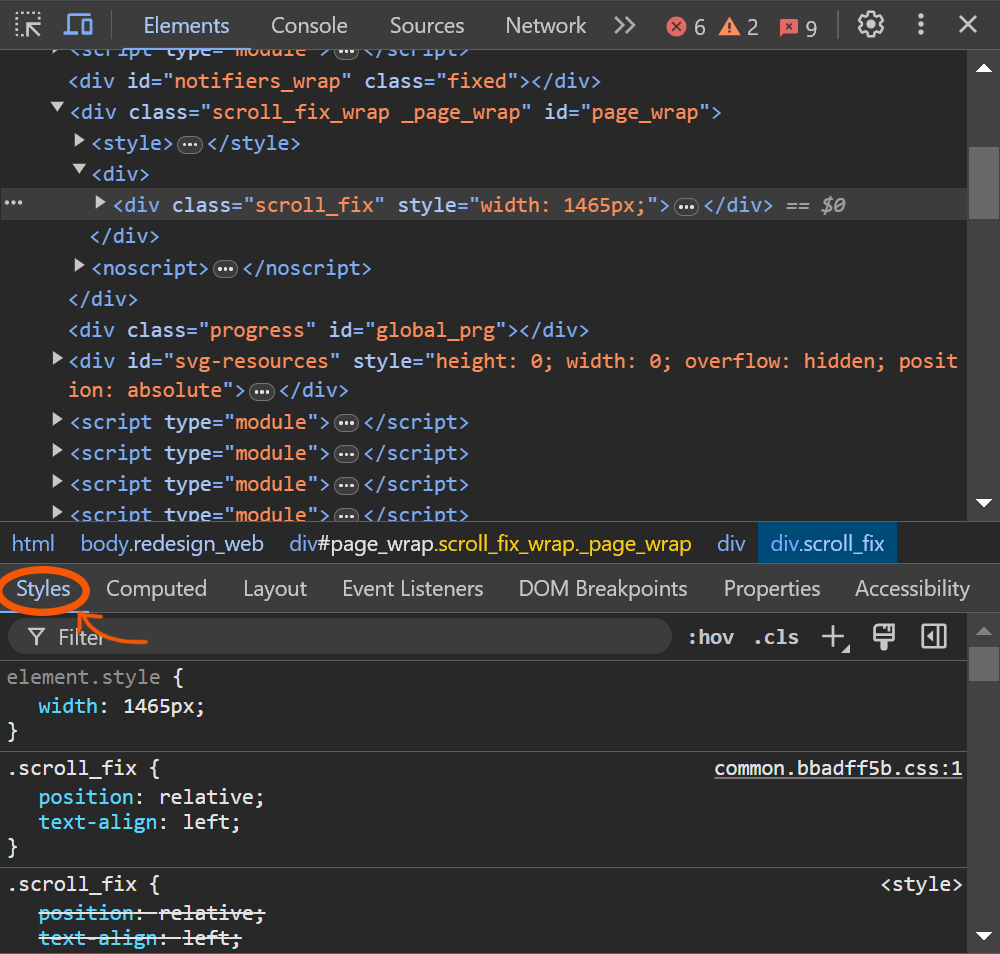
В «Elements» раздел «Styles» позволяет работать с CSS. В нем можно просматривать, изменять и тестировать стили на странице, а также оценивать как внешние, так и внутренние стили. Можно удалять или добавлять классы к элементам, чтобы проверить различные визуальные эффекты.

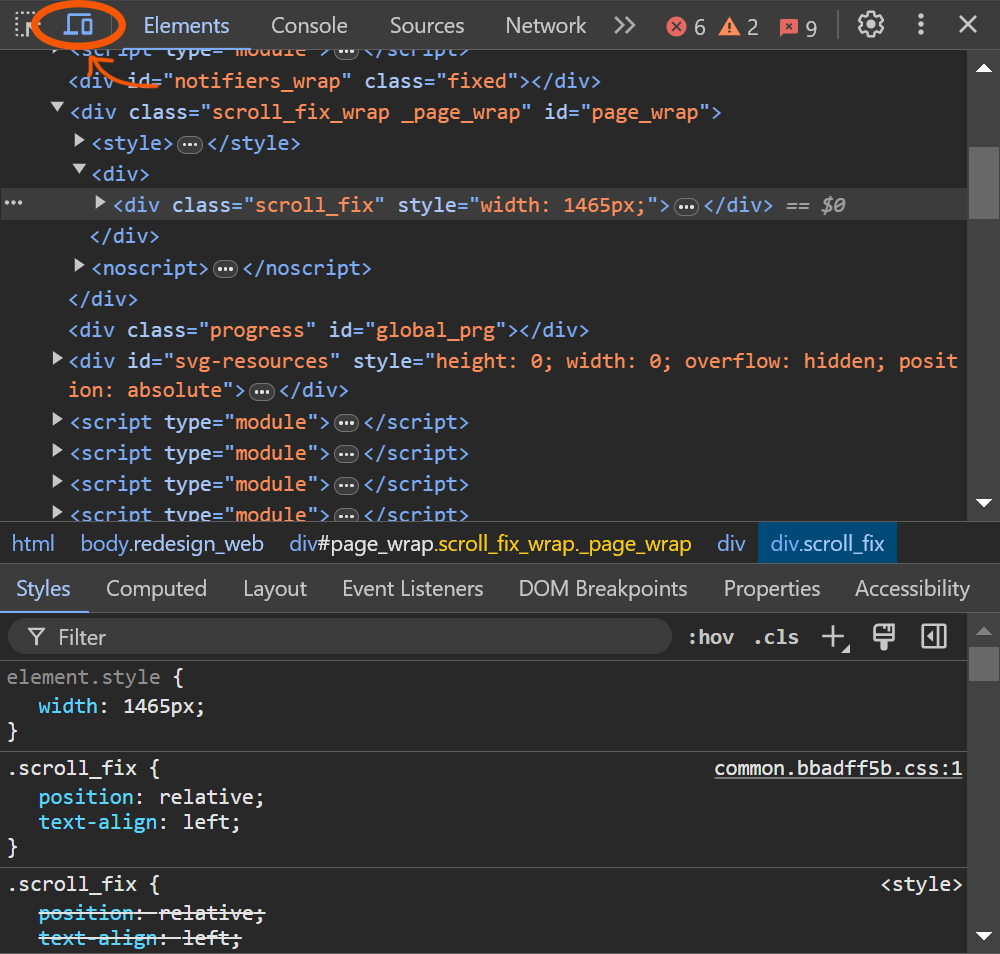
Рядом с вкладкой «Elements» есть функция просмотра сайта на разных устройствах и возможность замедления скорости интернета. Это позволяет проверять, как сайт выглядит и работает на различных экранах и в условиях медленного соединения, а также выявлять проблемы с адаптивностью и производительностью, что важно для улучшения пользовательского опыта.

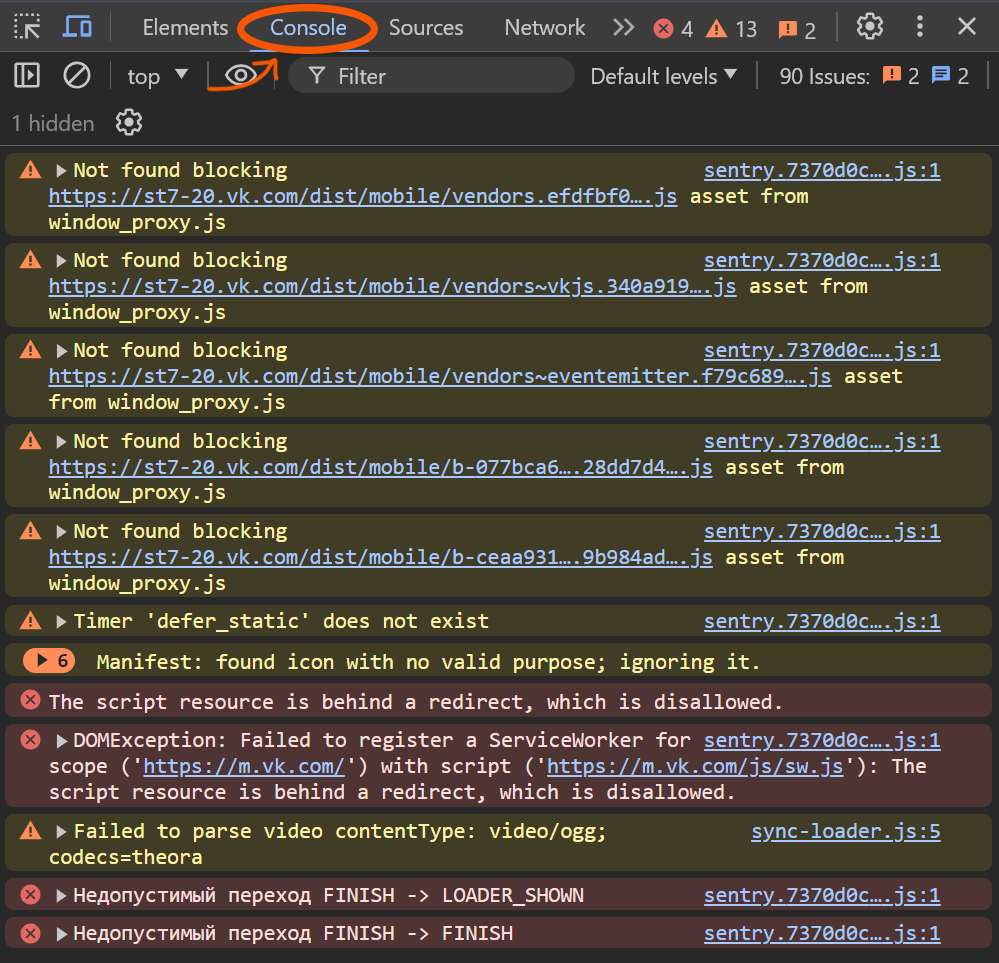
2. Console. В этом разделе отображаются ошибки и баги в коде, что важно для тестировщиков и разработчиков. Например, если на странице пропала картинка, это может быть связано с опечаткой в названии файла, и консоль укажет на это.
Здесь можно увидеть все события и ошибки, что предоставляет полезную информацию для устранения проблем. Консоль помогает идентифицировать и исправлять ошибки в коде.
Здесь можно увидеть все события и ошибки, что предоставляет полезную информацию для устранения проблем. Консоль помогает идентифицировать и исправлять ошибки в коде.

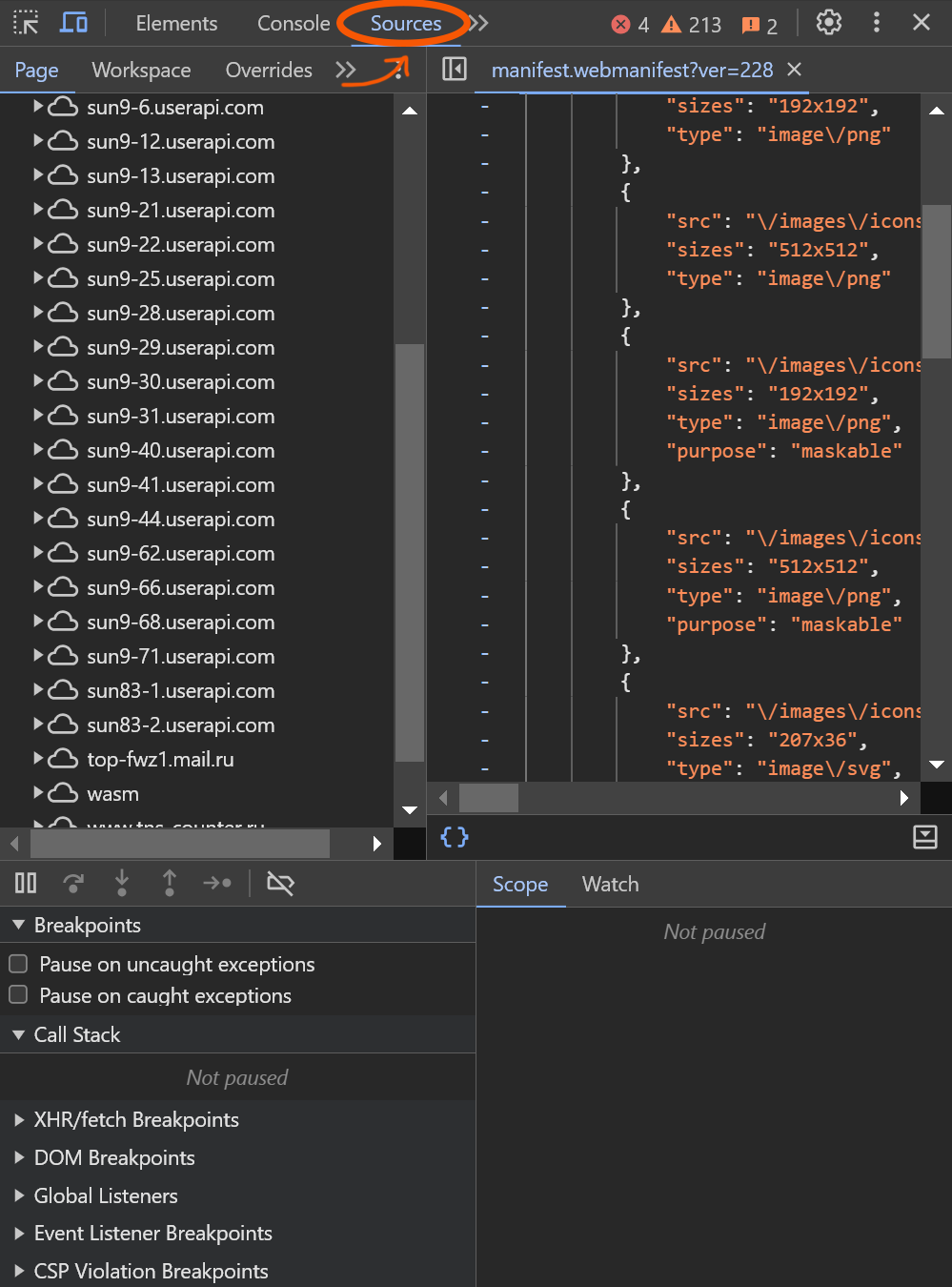
3. Sources. Здесь отображаются все ресурсы, используемые на странице, включая шрифты, изображения и HTML-код.

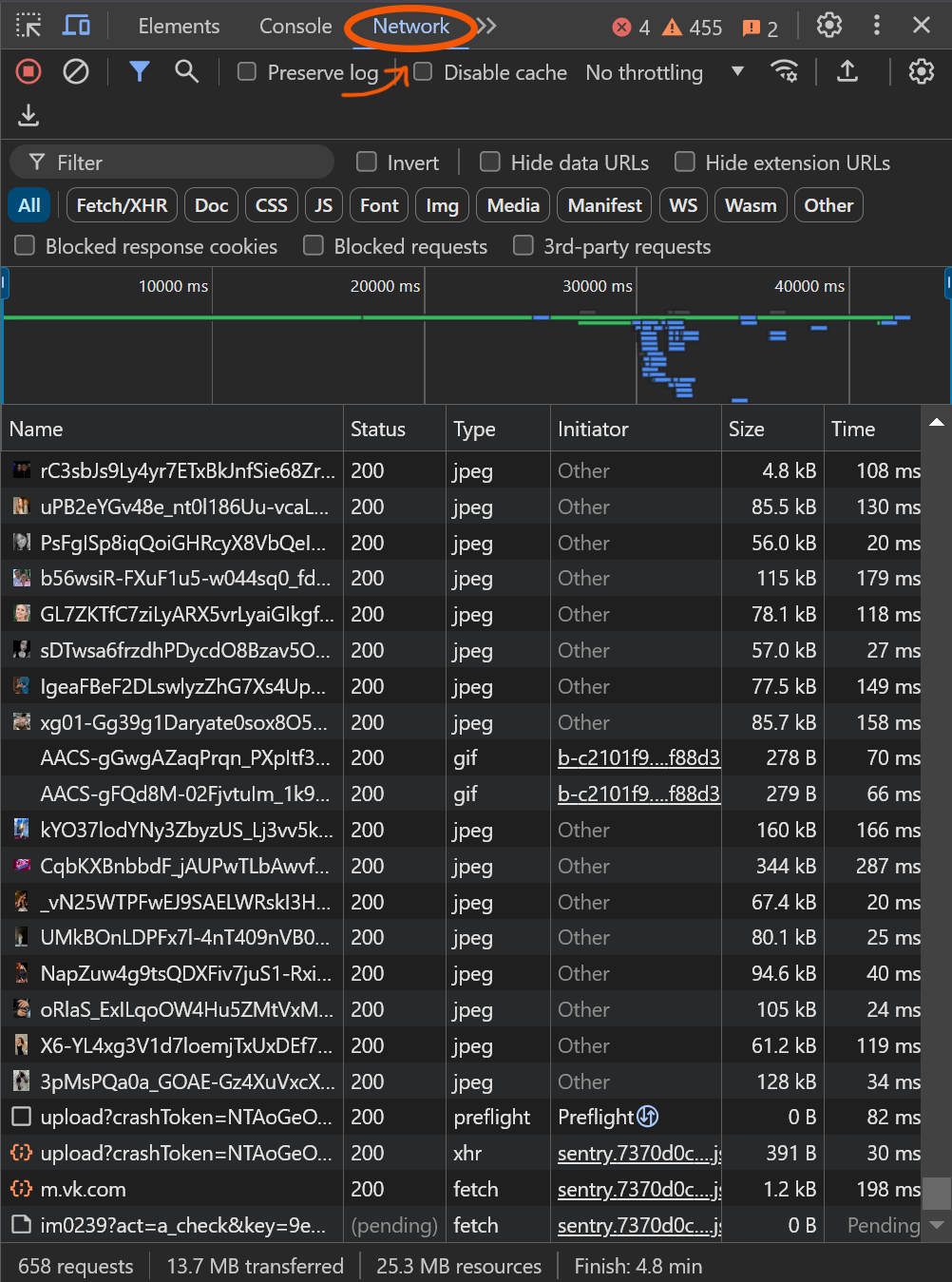
4. Network. Этот раздел позволяет отслеживать время загрузки сайта и использованные ресурсы, что необходимо для оптимизации скорости отклика страницы. Здесь можно делать серию снимков экрана во время загрузки сайта, чтобы выявить ошибки в построении элементов.
Это одна из самых важных вкладок для тестировщика, так как она предоставляет информацию о взаимодействии с серверами и ответах на запросы, в отличие от вкладки «Elements», которая касается клиентской части.
В этом разделе можно отключать кэш, чтобы избежать хранения элементов, а также фильтровать запросы. Вы можете посмотреть подробную информацию о каждом запросе, включая URL, метод запроса, статус кода ответа, заголовки ответа и запроса, а также Query-параметры в payload.
Также доступны данные о куках запроса, и вы можете блокировать определенные запросы по необходимости.
Это одна из самых важных вкладок для тестировщика, так как она предоставляет информацию о взаимодействии с серверами и ответах на запросы, в отличие от вкладки «Elements», которая касается клиентской части.
В этом разделе можно отключать кэш, чтобы избежать хранения элементов, а также фильтровать запросы. Вы можете посмотреть подробную информацию о каждом запросе, включая URL, метод запроса, статус кода ответа, заголовки ответа и запроса, а также Query-параметры в payload.
Также доступны данные о куках запроса, и вы можете блокировать определенные запросы по необходимости.

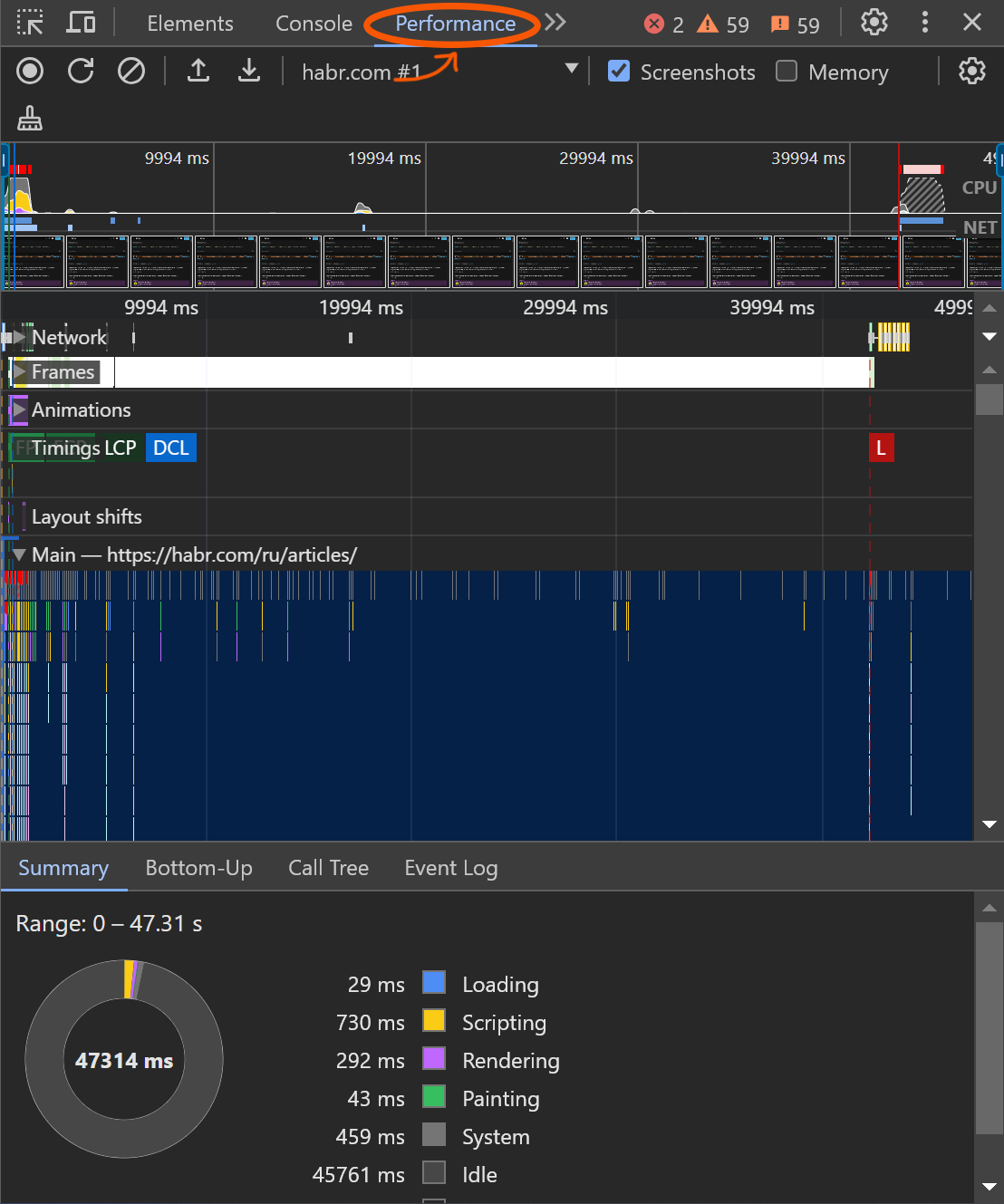
5. Performance. Во вкладке «Performance» можно увидеть рендеринг браузера и время, затраченное на загрузку ресурсов. Также доступна информация о вызове всех элементов для отрисовки. Этот раздел отслеживает производительность устройства и предлагает рекомендации по улучшению, такие как оптимизация изображений, использование отложенной загрузки для картинок и сокращение нерелевантного JavaScript и CSS.

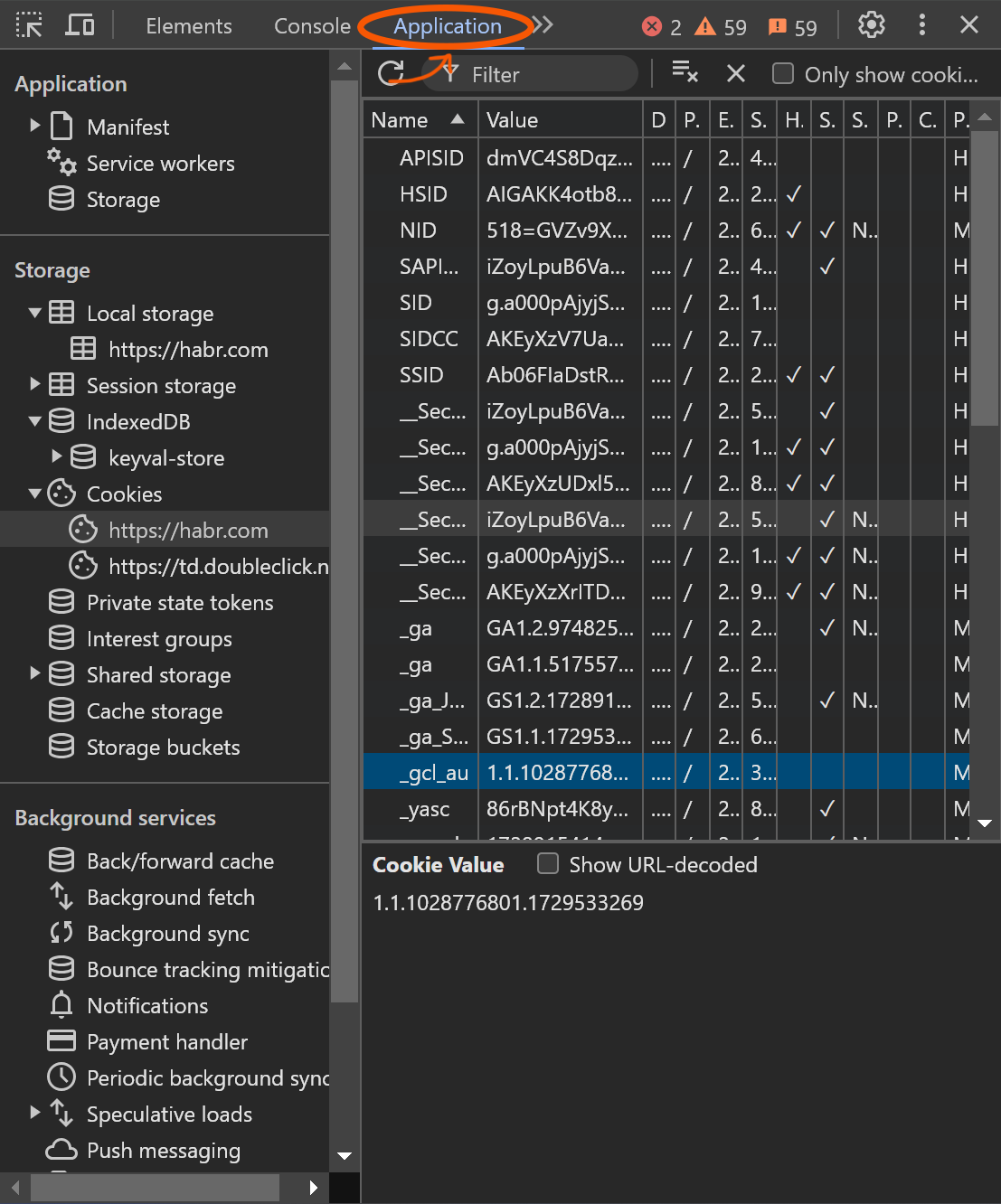
6. Application. В разделе «Application» можно увидеть различные виды хранилищ, такие как session storage, local storage, IndexedDB, Web SQL и cookies.
Storage обеспечивает объемное хранилище, в отличие от cookies, данные из которого не отправляются автоматически. Это хранилище подходит для больших форм и объемных данных.
Раздел также служит для мониторинга и удаления всех загруженных данных, а также для взаимодействия с базами данных, что помогает в управлении хранимой информацией.
Storage обеспечивает объемное хранилище, в отличие от cookies, данные из которого не отправляются автоматически. Это хранилище подходит для больших форм и объемных данных.
Раздел также служит для мониторинга и удаления всех загруженных данных, а также для взаимодействия с базами данных, что помогает в управлении хранимой информацией.

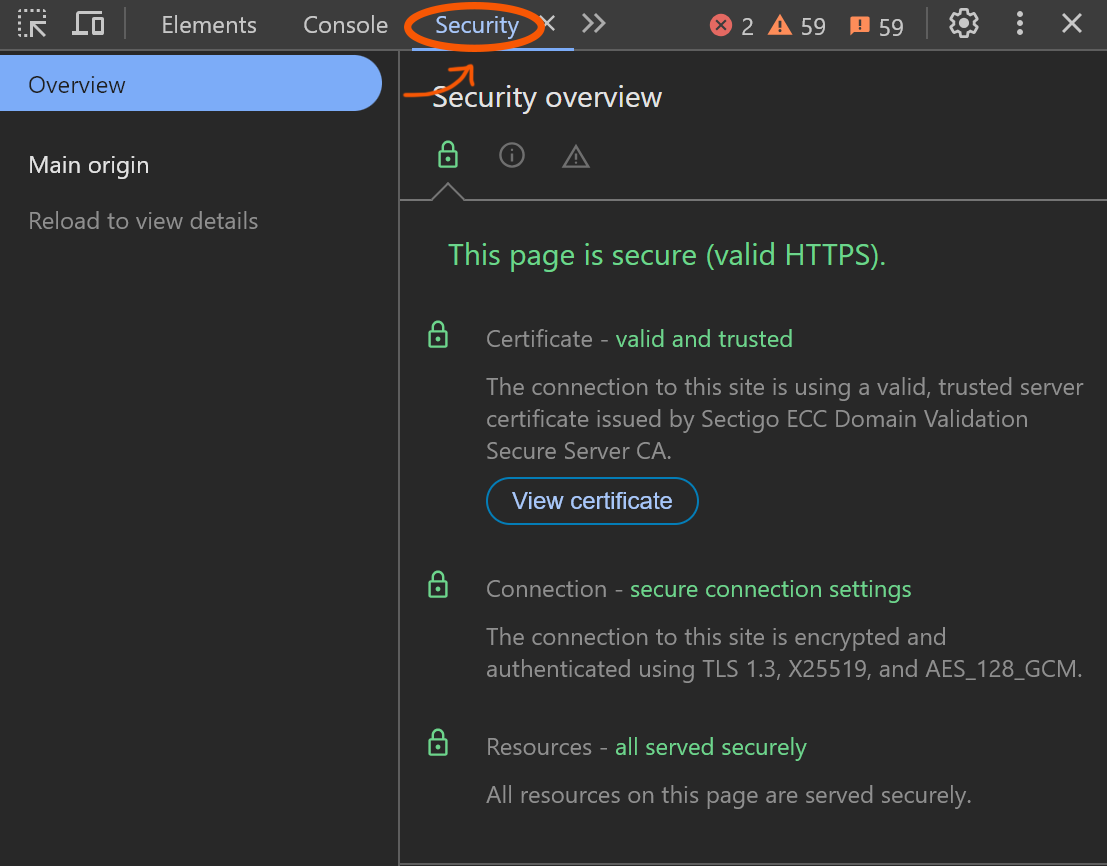
7. Security. Раздел «Security» охватывает все, что связано с безопасностью сайта. Он позволяет просматривать протоколы и сертификаты безопасности, а также проверять уровень безопасности страницы.

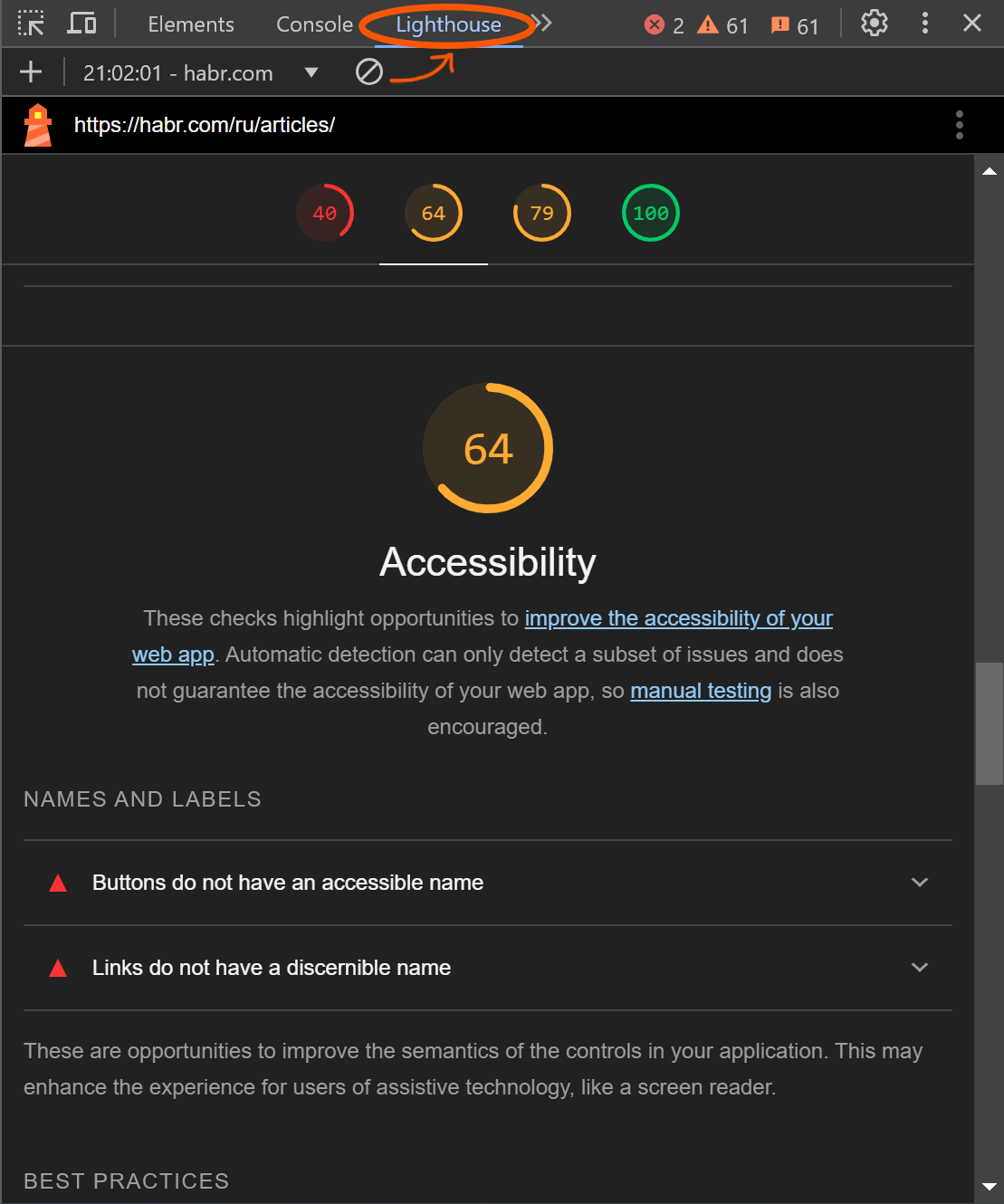
8. Lighthouse. Предоставляет инструменты для аналитики сайта, включая функции по ускорению его загрузки, проверке безопасности и оптимизации SEO. Он автоматически формирует отчет о сайте, выявляя проблемы и предоставляя рекомендации по верстке и контенту.

В дополнение к этой статье советуем ознакомиться с вебинаром по ссылке, в котором мы рассмотрели расширенный функционал DevTools для тестировщиков.
Контакты
Телеграм-бот для связи: https://t.me/quality_academy_bot
Телеграм-канал школы: https://t.me/quality_academy
Отзывы учеников: https://t.me/+C2yITW3SfQ05ZjJi
Сайт школы: https://quality-academy.ru/
Помощь в трудоустройстве: https://quality-academy.ru/career
Телеграм-бот для связи: https://t.me/quality_academy_bot
Телеграм-канал школы: https://t.me/quality_academy
Отзывы учеников: https://t.me/+C2yITW3SfQ05ZjJi
Сайт школы: https://quality-academy.ru/
Помощь в трудоустройстве: https://quality-academy.ru/career